Horizetal Image Alignment HTML
Horizetal Image Alignment HTML
Chapter - 5 : Images in Web Page (Horizetal Image Alignment HTML) : (Page 3/4)
(Cotinued from previous page)
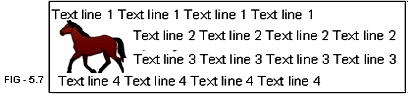
a) Horizontal Alignment Left: This will align the image to the left side and the text will be around and on right side. Add style="float:left" in the 'img' tag. Command: Text line 1 Text line 1 Text line 1 Text line 1<br />
<img src='images/name.gif' style="float:left" alt='name of image' />
Text line 2 Text line 2 Text line 2 Text line 2<br />
Text line 3 Text line 3 Text line 3 Text line 3<br />
Text line 4 Text line 4 Text line 4 Text line 4<br />
Output: Fig 5-7

This left alignment can be done by the float command (this is in-line style command).
<img src='images/name.gif' style="float:left" alt='name of image' />
Both will give same result.
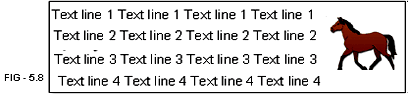
b) Horizontal Alignment Right: This will align the image to the left side and the text will be around and on right side. Add style="float:right" in the 'img' tag.
Command: Text line 1 Text line 1 Text line 1 Text line 1<br />
<img src='images/name.gif' style="float:right" alt='name of image' />
Text line 2 Text line 2 Text line 2 Text line 2<br />
Text line 3 Text line 3 Text line 3 Text line 3<br />
Text line 4 Text line 4 Text line 4 Text line 4<br />
 Output: Fig 5-8
Output: Fig 5-8 (Cont......... to next page (Pg-4))

© funandhobby.com (Horizetal Image Alignment HTML)