Website Backgroud Color
Website Backgroud Color
Exercise - 15.1 (Website Backgroud Color)
(Cotinued from previous page)
a) Make a background image by the name 'back.jpg' of size approx 100px * 100 px and place inside the 'images' folder'. Open the 'style_index.css' and insert the following at the bottom
body {background-image:url('images/back.jpg');}
Here 'back.jpg' image will fill the background
a) Open the 'style_sample.css' and insert the following at the bottom
body {background-color:gold;}

b) Now make an image for the header of your company say 'co_logo.gif' .
Please note that we have defined our header size is 800 px * 100 px (refer style sheet style_index.css and style.sample.css). Therefore the image co_logo.gif should be of size 800 * 100 px.
In both the file 'style_index.css' and 'style_sample.css' change the
Website Backgroud Colorheader { background: grey;
with Website Backgroud Colorheader { background: url('images/co_logo.gif');
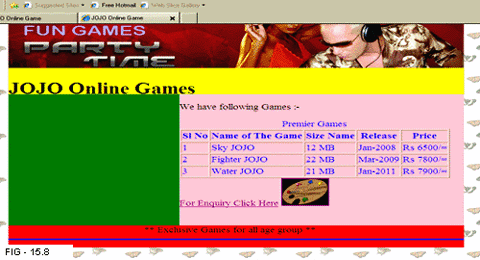
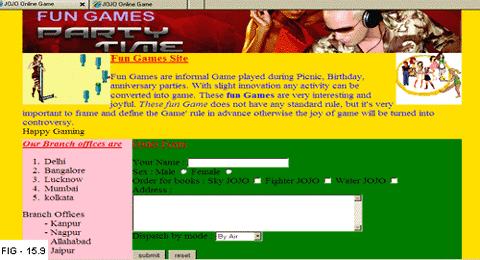
Now if you click on index.html and sample.html, you will have web page as shown in Fig- 15.8 and Fig- 15.9

 © funandhobby.com (Website Backgroud Color)
© funandhobby.com (Website Backgroud Color)